Section Third Counter Something Great
For showing section third counter something great on home page use below code
Get The Code
[column_content type="one_half"][counter icon="users" icon_style="solid" value="50" title="Student"]We pay attention to each course student.[/counter][counter icon="books" icon_style="light" value="60" plus="yes" title="Courses"]High-quality and easy to assimilate[/counter][counter icon="chalkboard-teacher" icon_style="light" value="40" plus="yes" title="Teachers"]Only practicing teachers[/counter][counter icon="award" icon_style="light" value="50" title="Awards Won" last="yes"]The most effective training system[/counter][/column_content][column_content type="one_half_last"]<h2>Let´s Make</h2><h1>Something Great!</h1><p>Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commodo dolor neque vel massa. Donec sed tortor sodales, tincidunt leo eu, tristiqueDonec enim arcu, porta eget sagittis non, imperdiet ac enim. Proin egestas odio sit amet leo aliquam rhoncus. Aenean purus mauris, aliquet quis urna vitae, blandit pharetra ipsum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed vel semper sapien, in elementum purus.</p><a href="#" class="button">Register for Course</a>[/column_content][clear]
Section Fourth What We Do
The Training Process
fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam mollis mag.
Tutor Course Design
fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam mollis mag.
Customized Programs
fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam mollis mag.
Learning & Development
fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam mollis mag.
Customers Sites
fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam mollis mag.
Evaluation System
fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam mollis mag.
Get The Code
[column_content type="one_third"] [what_we_do image="http://live-demo.online/tutor/wp-content/themes/tutor-pro/images/whatwe-1.jpg" title="The Training Process" link="#"] fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam mollis mag. [/what_we_do] [/column_content] [column_content type="one_third"] [what_we_do image="http://live-demo.online/tutor/wp-content/themes/tutor-pro/images/whatwe-2.jpg" title="Modular Course Design" link="#"] fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam mollis mag. [/what_we_do] [/column_content] [column_content type="one_third_last"] [what_we_do image="http://live-demo.online/tutor/wp-content/themes/tutor-pro/images/whatwe-3.jpg" title="Customized Programs" link="#"] fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam mollis mag. [/what_we_do] [/column_content] [clear]
Section Fifth Browse Our Categories
Get The Code
[category_box image="http://live-demo.online/tutor/wp-content/themes/tutor-pro/images/cat-1.png" title="Programming Language" link="#"] [category_box image="http://live-demo.online/tutor/wp-content/themes/tutor-pro/images/cat-2.png" title="Software Developement" link="#"] [category_box image="http://live-demo.online/tutor/wp-content/themes/tutor-pro/images/cat-3.png" title="User Interface Design" link="#"] [category_box image="http://live-demo.online/tutor/wp-content/themes/tutor-pro/images/cat-4.png" title="Our System Analysis" link="#"] [category_box image="http://live-demo.online/tutor/wp-content/themes/tutor-pro/images/cat-5.png" title="Mathematics Science" link="#"] [category_box image="http://live-demo.online/tutor/wp-content/themes/tutor-pro/images/cat-6.png" title="Project Managements" link="#" last="yes"]
Section Sixth Woocommerce From Store Product
Get The Code
[recent_products per_page="4" columns="4"]
Why Choose Us
For showing why choose us shortcode on home page use below code
Get The Code
[choose_us image="http://live-demo.online/tutor/wp-content/themes/tutor-pro/images/choose-1.jpg" title="Experienced Faculties" link="#"] fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum. [/choose_us] [choose_us image="http://live-demo.online/tutor/wp-content/themes/tutor-pro/images/choose-2.jpg" title="Effective Courses" link="#" last="yes"] fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum. [/choose_us] [clear] [choose_us image="http://live-demo.online/tutor/wp-content/themes/tutor-pro/images/choose-3.jpg" title="Certification Courses" link="#"] fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum. [/choose_us] [choose_us image="http://live-demo.online/tutor/wp-content/themes/tutor-pro/images/choose-4.jpg" title="Guranteed Placements" link="#" last="yes"] fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum. [/choose_us] [clear]
Our Team
Meet Our
Teachers
Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commod dolor neque vel massa. Donec sede tortor sodales, tincidunt leo.



Get The Code
<div class="team-left"> <h2>Meet Our</h2> <h1>Teachers</h1> [clear] <p>Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commod dolor neque vel massa. Donec sede tortor sodales, tincidunt leo.</p> <a href="#" class="ReadMore">View All</a> </div> <div class="team-right"> [our-team show="3"] </div> [clear]
Testimonials
For showing Students Say Testimonials on home page use below code
Get The Code
[testimonials]
All Testimonials Listing
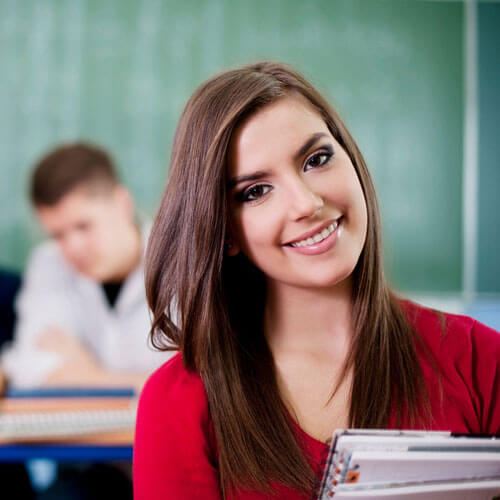
Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commodo dolor neque vel massa. Donec sed tortor sodales, tincidunt leo eu, tristique ante. Donec enim arcu, porta eget sagittis non, imperdiet ac enim. Proin egestas odio sit amet leo aliquam rhoncus.
Donec sed tortor sodales, tincidunt leo eu, tristique ante. Donec enim arcu, porta eget sagittis non, imperdiet ac enim. Proin egestas odio sit amet leo aliquam rhoncus. Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commodo dolor neque vel massa.
Donec enim arcu, porta eget sagittis non, imperdiet ac enim. Proin egestas odio sit amet leo aliquam rhoncus. Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commodo dolor neque vel massa. Donec sed tortor sodales, tincidunt leo eu, tristique ante.
Get The Code
[testimonials-listing show="4"]
Sidebar Testimonials Rotator
Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commodo dolor neque vel massa. Donec sed tortor sodales, tincidunt leo eu, tristique ante. Donec enim arcu, porta eget sagittis non, imperdiet ac enim. Proin egestas odio sit amet leo aliquam rhoncus.
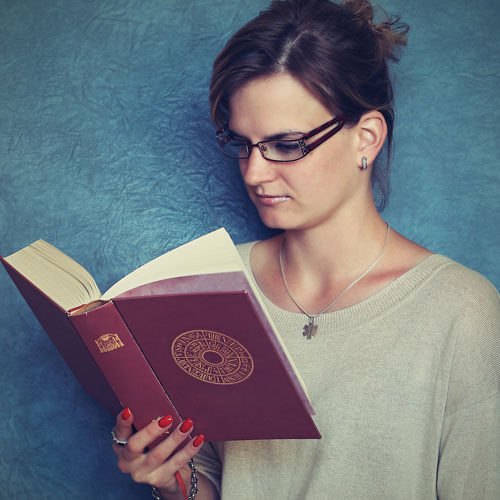
Jonathan Doe .....Donec sed tortor sodales, tincidunt leo eu, tristique ante. Donec enim arcu, porta eget sagittis non, imperdiet ac enim. Proin egestas odio sit amet leo aliquam rhoncus. Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commodo dolor neque vel massa.
Martina Doe .....Donec enim arcu, porta eget sagittis non, imperdiet ac enim. Proin egestas odio sit amet leo aliquam rhoncus. Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commodo dolor neque vel massa. Donec sed tortor sodales, tincidunt leo eu, tristique ante.
Brandon Shaw .....Neque nisl rhoncus augue. Scelerisque tincidunt purus dui ut magna. Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commodo dolor neque vel massa. Donec sed tortor sodales, tincidunt leo eu, tristique ante. Donec enim arcu, porta eget sagittis non.
Sarah Brown .....Get The Code
[sidebar-testimonials]
Latest News

Conubia nostra, per inceptos himenaeos
Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commodo dolor neque vel massa. Donec sed tortor sodales, tincidunt leo eu, tristique ante. Donec enim arcu, porta eget sagittis non, imperdiet ac enim. Proin egestas….

Nostra, per inceptos himenaeos
Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commodo dolor neque vel massa….

Per inceptos himenaeos
Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commodo dolor neque vel massa….

Nullam fringilla sapien eget
Praesent ornare, mi in porta iaculis, lectus mi ultrices est, eget commodo dolor neque vel massa….
Get The Code
[latest-news showposts="4" date="show" author="show" comment="show" category="show" from_category="Add category name slug here"]
Photo Gallery
For showing Photo Gallery on gallery page use below code
Get The Code
[photo-gallery category="Add category name slug here" column="1,2,3,4,5" show="6"]
Portfolio
For showing portfolio on portfolio page use below code
Get The Code
[portfolios show="18"]
Portfolio Single Page Gallery
For showing portfolio single page gallery use below code
Get The Code
[image_carousel] [image path="Add image path here"] [/image_carousel]
Skill Bar
Get The Code
[skill title="Lower Grade" percent="75" bgcolor="#00ca70"][skill title="Upper Grade" percent="85" bgcolor="#00ca70"][skill title="Middle Grade" percent="90" bgcolor="#00ca70"][skill title="High Grade" percent="95" bgcolor="#00ca70"][skill title="Satisfied Students" percent="75" bgcolor="#00ca70"][skill title="Employed Graduates" percent="82" bgcolor="#00ca70"]
Accordion Tab
SKILLS
Improved skills for building site to sell online courses successful, how to take that opportunity.
SELF LEARNING
The most important thing we expect that you will be able to learn anything just by your self.
KNOWLEDGE
Get knowledge about online business, trend analysis, customer approaches, products marketing.
DISCUSSION
Prompt conversation and collaboration within your community of learners and instructors with bbPress forums system integrated in this course.
INTERNATIONAL PAYMENTS
This course for learners in almost every country and currency. Checkout via some popular gateways like PayPal, Stripe, BACS, Cheque even Cash.
HOSTED CONTENT
Upload documents, presentations, images, and resources. Simply drag and drop content from your computer straight into the course.
Get The Code Accordion Tab
[accordion][accordion_content title="SKILLS"]Improved skills for building site to sell online courses successful, how to take that opportunity.[/accordion_content][accordion_content title="SELF LEARNING"]The most important thing we expect that you will be able to learn anything just by your self.[/accordion_content][accordion_content title="KNOWLEDGE"]Get knowledge about online business, trend analysis, customer approaches, products marketing.[/accordion_content][accordion_content title="DISCUSSION"]Prompt conversation and collaboration within your community of learners and instructors with bbPress forums system integrated in this course.[/accordion_content][accordion_content title="INTERNATIONAL PAYMENTS"]This course for learners in almost every country and currency. Checkout via some popular gateways like PayPal, Stripe, BACS, Cheque even Cash.[/accordion_content][accordion_content title="HOSTED CONTENT"]Upload documents, presentations, images, and resources. Simply drag and drop content from your computer straight into the course.[/accordion_content][/accordion]
Toggle Content
Get The Code Toggle Content
[toggle_content title="Toggle Title 1"]Toggle content 1...[/toggle_content][toggle_content title="Toggle Title 2"]Toggle content 2...[/toggle_content][toggle_content title="Toggle Title 3"]Toggle content 3...[/toggle_content]
Tabs
- TAB TITLE 1
TAB CONTENT 1
- TAB TITLE 2
TAB CONTENT 2
- TAB TITLE 3
TAB CONTENT 3
Get The Code Tabs
[tabs][tab title="TAB TITLE 1"]TAB CONTENT 1[/tab][tab title="TAB TITLE 2"]TAB CONTENT 2[/tab][tab title="TAB TITLE 3"]TAB CONTENT 3[/tab][/tabs]
Miscellaneous Shortcode
2 Column Shortcode
Get The Code
[column_content type="one_half" subcls="Add sub class here"]Column 1 Content goes here...[/column_content][column_content type="one_half_last" subcls="Add sub class here"]Column 2 Content goes here...[/column_content]
3 Column Shortcode
Get The Code
[column_content type="one_third" subcls="Add sub class here"]Column 1 Content goes here...[/column_content][column_content type="one_third" subcls="Add sub class here"]Column 2 Content goes here...[/column_content][column_content type="one_third_last" subcls="Add sub class here"]Column 3 Content goes here...[/column_content]
4 Column Content
Get The Code
[column_content type="one_fourth" subcls="Add sub class here"]Column 1 Content goes here...[/column_content][column_content type="one_fourth" subcls="Add sub class here"]Column 2 Content goes here...[/column_content][column_content type="one_fourth" subcls="Add sub class here"]Column 3 Content goes here...[/column_content][column_content type="one_fourth_last" subcls="Add sub class here"]Column 4 Content goes here...[/column_content]
5 Column Content
Get The Code
[column_content type="one_fifth" subcls="Add sub class here"]Column 1 Content goes here...[/column_content][column_content type="one_fifth" subcls="Add sub class here"]Column 2 Content goes here...[/column_content][column_content type="one_fifth" subcls="Add sub class here"]Column 3 Content goes here...[/column_content][column_content type="one_fifth" subcls="Add sub class here"]Column 4 Content goes here...[/column_content][column_content type="one_fifth_last" subcls="Add sub class here"]Column 5 Content goes here...[/column_content]
Social Icon
( Note: More social icons can be found at: http://fortawesome.github.io/Font-Awesome/icons/)
Get The Code
[social_area][social icon="facebook" link="#"][social icon="twitter" link="#"][social icon="google-plus" link="#"][social icon="linkedin" link="#"][social icon="pinterest-p" link="#"][/social_area]
Search Box / Search Form
Get The Code
[searchform]
Blockquote
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus felis nunc, bibendum non ultrices quis, ornare quis ligula.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus felis nunc, bibendum non ultrices quis, ornare quis ligula.
Get The Code
[blockquote align="left/right"] Your quote text... [/blockquote]
Dropcap
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus felis nunc, bibendum non ultrices quis, ornare quis ligula. Integer vehicula tristique mi nec sagittis. Praesent eleifend, leo in pretium eleifend, turpis lorem pulvinar dolor, et tincidunt quam ex et eros. Proin a lacus erat. Sed vehicula, nibh et hendrerit facilisis, turpis dui sodales mauris, ut auctor lacus nisl at quam.
Get The Code
[dropcap]L[/dropcap]
List Style
( Note: You can choose style from list-1 to list-10)
List Style 1
- List style 1
- List style 1
- List style 1
Get The Code
[unordered_list style="list-1"]<li>List style 1</li><li>List style 1</li><li>List style 1</li>[/unordered_list]
List style 2
- List style 2
- List style 2
- List style 2
Get The Code
[unordered_list style="list-2"]<li>List style 2</li><li>List style 2</li><li>List style 2</li>[/unordered_list]
List style 3
- List style 3
- List style 3
- List style 3
Get The Code
[unordered_list style="list-3"]<li>List style 3</li><li>List style 3</li><li>List style 3</li>[/unordered_list]
List style 4
- List style 4
- List style 4
- List style 4
Get The Code
[unordered_list style="list-4"]<li>List style 4</li><li>List style 4</li><li>List style 4</li>[/unordered_list]
List style 5
- List style 5
- List style 5
- List style 5
Get The Code
[unordered_list style="list-5"]<li>List style 5</li><li>List style 5</li><li>List style 5</li>[/unordered_list]
List style 6
- List style 6
- List style 6
- List style 6
Get The Code
[unordered_list style="list-6"]<li>List style 6</li><li>List style 6</li><li>List style 6</li>[/unordered_list]
List style 7
- List style 7
- List style 7
- List style 7
Get The Code
[unordered_list style="list-7"]<li>List style 7</li><li>List style 7</li><li>List style 7</li>[/unordered_list]
List style 8
- List style 8
- List style 8
- List style 8
Get The Code
[unordered_list style="list-8"]<li>List style 8</li><li>List style 8</li><li>List style 8</li>[/unordered_list]
List style 9
- List style 9
- List style 9
- List style 9
Get The Code
[unordered_list style="list-9"]<li>List style 9</li><li>List style 9</li><li>List style 9</li>[/unordered_list]
List style 10
- List style 10
- List style 10
- List style 10
Get The Code
[unordered_list style="list-10"]<li>List style 10</li><li>List style 10</li><li>List style 10</li>[/unordered_list]
Alert Boxes
Get The Code
[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message] [message type="error"]This is a sample of the 'error' style message box shortcode. To use this style use the following shortcode.[/message] [message type="warning"]This is a sample of the 'warning' style message box shortcode. To use this style use the following shortcode.[/message] [message type="info"]This is a sample of the 'info' style message box shortcode. To use this style use the following shortcode.[/message] [message type="about"]This is a sample of the 'about' style message box shortcode. To use this style use the following shortcode.[/message]
Button
Gradient Button
Get The Code
[gradient_button size="small/medium/large/x-large" bg_color="#e00" color="#fff" text="Medium Gradient Button" title="Medium Gradient Button" url="" position="left"]
Simple Button
Get The Code
[simple_button size="small/medium/large/x-large" bg_color="#e00" color="#fff" text="Medium Simple Button" title="Medium Gradient Button" url="" position="left"]
Round Button
Get The Code
[round_button style="light" text="Round Button" title="Round Button" url="" position="left"]
Get The Code
[round_button style="dark" text="Round Button" title="Round Button" url="" position="left"]