Section First Welcome To Security Services
For showing section first welcome to security services on home page use below code
Get The Code
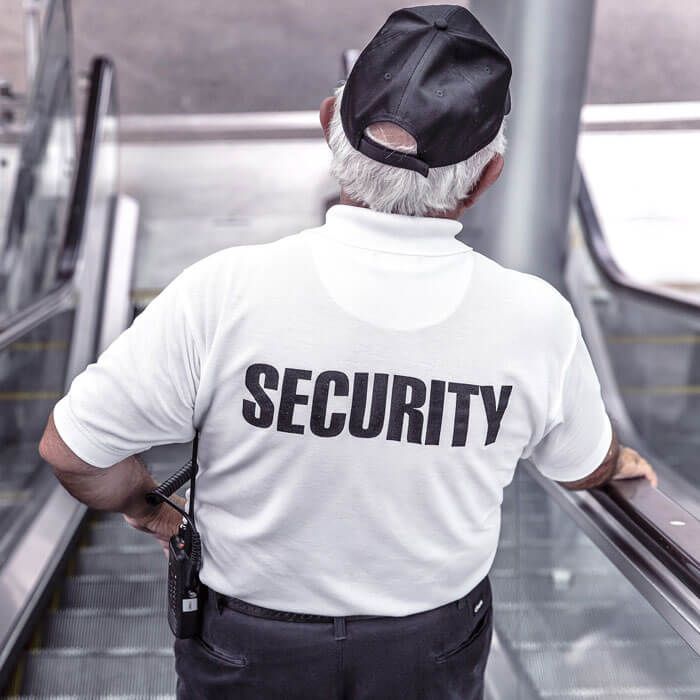
[welcome title_small="Dilum Dolor" title="Welcome To" highlight_title="Security Services" image="http://live-demo.online/secure/wp-content/uploads/2019/06/wel-thumb.jpg"]Aliquam erat volutpat. Quisque posuere elit ut efficitur hendrerit. Vestibulum aliquet enim ac eros mattis facilisis. Donec ultrices, diam sed efficitur semper, diam lectus malesuada nisl, eget congue nisl.[clear][welcome_list][list_type sr_no="1" list_text="Vestibulum aliquet enim"][list_type sr_no="4" list_text="Semper diam lectus"][list_type sr_no="2" list_text="Aeros mattis facilisis"][list_type sr_no="5" list_text="Malesuada nisl eget congue nisl"][list_type sr_no="3" list_text="Donec ultrices, diam sed efficitur"][/welcome_list][clear]<a href="#" class="morebutton">Read More</a>[/welcome]
Section Second Services
For showing section second services on home page use below code
Get The Code
[services bgcolor="#f5f9fa" icon="home" icon_style="light" title="Home Security" button_text="View More" button_link="#"]Quisque posure efficitur hendrerit[/services][services bgcolor="#ffffff" icon="usd-circle" icon_style="light" title="Banking Security" button_text="View More" button_link="#"]Quisque posure efficitur hendrerit[/services][services bgcolor="#f5f9fa" icon="folders" icon_style="light" title="Office Security" button_text="View More" button_link="#"]Quisque posure efficitur hendrerit[/services][services bgcolor="#ffffff" icon="users" icon_style="light" title="Team Security" button_text="View More" button_link="#"]Quisque posure efficitur hendrerit[/services][clear][services bgcolor="#ffffff" icon="camera-retro" icon_style="light" title="360 CCTV Secure" button_text="View More" button_link="#"]Quisque posure efficitur hendrerit[/services][services bgcolor="#f5f9fa" icon="cart-plus" icon_style="light" title="Shoping & Retails" button_text="View More" button_link="#"]Quisque posure efficitur hendrerit[/services][services bgcolor="#ffffff" icon="hospital" icon_style="light" title="Hospitality" button_text="View More" button_link="#"]Quisque posure efficitur hendrerit[/services][services bgcolor="#f5f9fa" icon="desktop" icon_style="light" title="Computer Security" button_text="View More" button_link="#"]Quisque posure efficitur hendrerit[/services][clear]
Section Third Consultation And Free Assistance
For showing section third consultation and free assistance on home page use below code
Get The Code
[consultation title_small="Call Now For" title="Consultation & Free Assistance" contact_number="+0123 456789"]
Section Fourth Blog & News

13/06/2019
IP-Camera for Streets
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque dictum mi ac urna porta, quis tempor…

13/06/2019
Defining Job Roles
Vivamus at iaculis urna. Cras placerat, mi sit amet dignissim dapibus, ligula purus semper nibh, ut…

13/06/2019
Individual Insurance
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Mauris vel justo…
Get The Code
[latest-news showposts="3" date="show" author="show" comment="show" category="show"][clear]<a href="#" class="buttonstyle1">View More</a>
Section Fifth Why Choose Us
For showing section fifth why choose us and send request form on home page use below code
Get The Code
[column_content type="one_half" subcls="whyus"][why_us title="Why Choose Us" small_text="Dolor sit amet, consectetur adipiscing elit.mus eu pharetraex. Etiam eget diam ligut anteivamus feugiat."][whyus_list sr_no="01" title="Aliquam erat volutpat"][whyus_list sr_no="02" title="Quisque posuere elit"][whyus_list sr_no="03" title="Efficitur hendrerit Vestibulum"][whyus_list sr_no="04" title="Sliquet enim ac eros mattis"][whyus_list sr_no="05" title="Tiam sed efficitur semper" last="yes"][/why_us][/column_content][column_content type="one_half_last" subcls="requestform"][why_us title="Send Request" small_text="Consectetur adipiscing elit.mus eu pharetra extiam eget diam ligut anteivamus feugiat."][contact-form-7 id="69" title="Send Request"][/why_us][/column_content][clear]
Section Sixth Counter
350
+Happy Clients
21
Year Of Experience
45
Professional
Get The Code
[counter value="350" plus="yes" title="Happy Clients"][counter value="21" title="Year Of Experience"][counter value="45" title="Professional" last="yes"][clear]
Section Seventh Our Team
Get The Code
[our-team show="4"]
Section Eighth Testimonials
For showing Our Client Say Testimonials on home page use below code
Get The Code
[testimonials]
All Testimonials Listing
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus eu pharetra ex. Etiam eget diam ligula. Sed at blandit ante. Mauris…
Consectetur adipiscing elit. Vivamus eu pharetra ex. Etiam eget diam ligula. Sed at blandit ante. Lorem ipsum dolor sit amet. Class…
Vivamus eu pharetra ex. Etiam eget diam ligula. Sed at blandit ante. Lorem ipsum dolor sit amet. Consectetur adipiscing elit. Consectetur…
Get The Code
[testimonials-listing show="4"]
Sidebar Testimonials Rotator
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus eu pharetra ex. Etiam eget diam ligula. Sed at blandit ante. Mauris…
Sarah Brown .....Consectetur adipiscing elit. Vivamus eu pharetra ex. Etiam eget diam ligula. Sed at blandit ante. Lorem ipsum dolor sit amet. Class…
Jonathan Doe .....Vivamus eu pharetra ex. Etiam eget diam ligula. Sed at blandit ante. Lorem ipsum dolor sit amet. Consectetur adipiscing elit. Consectetur…
Martina Doe .....Get The Code
[sidebar-testimonials]
Section Nine Photo Gallery





Get The Code
[photo-gallery type="slider" category="frontpage"][photo-gallery type="grid" category="alarm-lock" column="2"][photo-gallery type="grid" category="closed-circuit" column="3"][photo-gallery type="grid" category="wireless-cams" column="4"][photo-gallery type="grid" category="equipments" column="5"]
Section Tenth Subscribe To Newsletter
For showing section tenth subscribe to newsletter on home page use below code
Get The Code
<h5>Are you looking for someone to help?</h5><h3>Let us help you! Call Now : (1)2345-2345-54</h3><span><i class="fal fa-envelope"></i> info@youremailid.com</span><span><i class="fal fa-clock"></i> Mon – Fri 09:00-17:00</span>[clear][newsletter title="Subscribe To Newsletter"][contact-form-7 id="98" title="Subscribe Newsletter"][/newsletter]
Section Eleventh Client Logo
Get The Code
[client_lists][client image="http://live-demo.online/secure/wp-content/uploads/2019/06/logo1.jpg" link="#"][client image="http://live-demo.online/secure/wp-content/uploads/2019/06/logo2.jpg" link="#"][client image="http://live-demo.online/secure/wp-content/uploads/2019/06/logo3.jpg" link="#"][client image="http://live-demo.online/secure/wp-content/uploads/2019/06/logo4.jpg" link="#"][client image="http://live-demo.online/secure/wp-content/uploads/2019/06/logo5.jpg" link="#"][/client_lists]
Portfolio
For showing portfolio on portfolio page use below code
Get The Code
[portfolios show="15"]
Portfolio Single Page Gallery
For showing portfolio single page gallery use below code
Get The Code
[image_carousel] [image path="Add image path here"] [/image_carousel]
Skill Bar
Get The Code
[skill title="C-Mount CCTV" percent="75" bgcolor="#e7c52f"][skill title="Day/Night CCTV" percent="85" bgcolor="#e7c52f"][skill title="Infrared/Night Vision CCTV" percent="90" bgcolor="#e7c52f"][skill title=" Network/IP CCTV" percent="60" bgcolor="#e7c52f"]
Accordion Tab
Surveillance Scam Kit1
In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Sed mattis porta diam, eu cursus augue dignissim sit amet. Nullam a libero id mi faucibus viverra eu vel erat. Pellentesque ornare gravida metus sed pulvinar. Suspendisse quis arcu volutpat, pellentesque ex id, mattis erat. Suspendisse at lectus ligula.
CCTV Design House
In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Sed mattis porta diam, eu cursus augue dignissim sit amet. Nullam a libero id mi faucibus viverra eu vel erat. Pellentesque ornare gravida metus sed pulvinar. Suspendisse quis arcu volutpat, pellentesque ex id, mattis erat. Suspendisse at lectus ligula.
Antenna Tagging System
In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Sed mattis porta diam, eu cursus augue dignissim sit amet. Nullam a libero id mi faucibus viverra eu vel erat. Pellentesque ornare gravida metus sed pulvinar. Suspendisse quis arcu volutpat, pellentesque ex id, mattis erat. Suspendisse at lectus ligula.
Get The Code Accordion Tab
[accordion][accordion_content title="Surveillance Scam Kit1"]In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.[/accordion_content][accordion_content title="CCTV Design House"]In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.[/accordion_content][accordion_content title="Antenna Tagging System"]In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.[/accordion_content][/accordion]
Toggle Content
Get The Code Toggle Content
[toggle_content title="Toggle Title 1"]Toggle content 1...[/toggle_content][toggle_content title="Toggle Title 2"]Toggle content 2...[/toggle_content][toggle_content title="Toggle Title 3"]Toggle content 3...[/toggle_content]
Tabs
- TAB TITLE 1
TAB CONTENT 1
- TAB TITLE 2
TAB CONTENT 2
- TAB TITLE 3
TAB CONTENT 3
Get The Code Tabs
[tabs][tab title="TAB TITLE 1"]TAB CONTENT 1[/tab][tab title="TAB TITLE 2"]TAB CONTENT 2[/tab][tab title="TAB TITLE 3"]TAB CONTENT 3[/tab][/tabs]
Miscellaneous Shortcode
2 Column Shortcode
Get The Code
[column_content type="one_half" subcls="Add sub class here"]Column 1 Content goes here...[/column_content][column_content type="one_half_last" subcls="Add sub class here"]Column 2 Content goes here...[/column_content]
3 Column Shortcode
Get The Code
[column_content type="one_third" subcls="Add sub class here"]Column 1 Content goes here...[/column_content][column_content type="one_third" subcls="Add sub class here"]Column 2 Content goes here...[/column_content][column_content type="one_third_last" subcls="Add sub class here"]Column 3 Content goes here...[/column_content]
4 Column Content
Get The Code
[column_content type="one_fourth" subcls="Add sub class here"]Column 1 Content goes here...[/column_content][column_content type="one_fourth" subcls="Add sub class here"]Column 2 Content goes here...[/column_content][column_content type="one_fourth" subcls="Add sub class here"]Column 3 Content goes here...[/column_content][column_content type="one_fourth_last" subcls="Add sub class here"]Column 4 Content goes here...[/column_content]
5 Column Content
Get The Code
[column_content type="one_fifth" subcls="Add sub class here"]Column 1 Content goes here...[/column_content][column_content type="one_fifth" subcls="Add sub class here"]Column 2 Content goes here...[/column_content][column_content type="one_fifth" subcls="Add sub class here"]Column 3 Content goes here...[/column_content][column_content type="one_fifth" subcls="Add sub class here"]Column 4 Content goes here...[/column_content][column_content type="one_fifth_last" subcls="Add sub class here"]Column 5 Content goes here...[/column_content]
Social Icon
( Note: More social icons can be found at: http://fortawesome.github.io/Font-Awesome/icons/)Get The Code
[social_area][social icon="facebook-f" link="#"][social icon="twitter" link="#"][social icon="google-plus-g" link="#"][social icon="linkedin-in" link="#"][social icon="pinterest-p" link="#"][social icon="youtube-square" link="#"][/social_area]
Blockquote
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus felis nunc, bibendum non ultrices quis, ornare quis ligula.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus felis nunc, bibendum non ultrices quis, ornare quis ligula.
Get The Code
[blockquote align="left/right"] Your quote text... [/blockquote]
Dropcap
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus felis nunc, bibendum non ultrices quis, ornare quis ligula. Integer vehicula tristique mi nec sagittis. Praesent eleifend, leo in pretium eleifend, turpis lorem pulvinar dolor, et tincidunt quam ex et eros. Proin a lacus erat. Sed vehicula, nibh et hendrerit facilisis, turpis dui sodales mauris, ut auctor lacus nisl at quam.
Get The Code
[dropcap]L[/dropcap]
List Style
( Note: You can choose style from list-1 to list-10)
List Style 1
- List style 1
- List style 1
- List style 1
Get The Code
[unordered_list style="list-1"]<li>List style 1</li><li>List style 1</li><li>List style 1</li>[/unordered_list]
List style 2
- List style 2
- List style 2
- List style 2
Get The Code
[unordered_list style="list-2"]<li>List style 2</li><li>List style 2</li><li>List style 2</li>[/unordered_list]
List style 3
- List style 3
- List style 3
- List style 3
Get The Code
[unordered_list style="list-3"]<li>List style 3</li><li>List style 3</li><li>List style 3</li>[/unordered_list]
List style 4
- List style 4
- List style 4
- List style 4
Get The Code
[unordered_list style="list-4"]<li>List style 4</li><li>List style 4</li><li>List style 4</li>[/unordered_list]
List style 5
- List style 5
- List style 5
- List style 5
Get The Code
[unordered_list style="list-5"]<li>List style 5</li><li>List style 5</li><li>List style 5</li>[/unordered_list]
List style 6
- List style 6
- List style 6
- List style 6
Get The Code
[unordered_list style="list-6"]<li>List style 6</li><li>List style 6</li><li>List style 6</li>[/unordered_list]
List style 7
- List style 7
- List style 7
- List style 7
Get The Code
[unordered_list style="list-7"]<li>List style 7</li><li>List style 7</li><li>List style 7</li>[/unordered_list]
List style 8
- List style 8
- List style 8
- List style 8
Get The Code
[unordered_list style="list-8"]<li>List style 8</li><li>List style 8</li><li>List style 8</li>[/unordered_list]
List style 9
- List style 9
- List style 9
- List style 9
Get The Code
[unordered_list style="list-9"]<li>List style 9</li><li>List style 9</li><li>List style 9</li>[/unordered_list]
List style 10
- List style 10
- List style 10
- List style 10
Get The Code
[unordered_list style="list-10"]<li>List style 10</li><li>List style 10</li><li>List style 10</li>[/unordered_list]
Alert Boxes
Get The Code
[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message] [message type="error"]This is a sample of the 'error' style message box shortcode. To use this style use the following shortcode.[/message] [message type="warning"]This is a sample of the 'warning' style message box shortcode. To use this style use the following shortcode.[/message] [message type="info"]This is a sample of the 'info' style message box shortcode. To use this style use the following shortcode.[/message] [message type="about"]This is a sample of the 'about' style message box shortcode. To use this style use the following shortcode.[/message]
Button
Gradient Button
Get The Code
[gradient_button size="small/medium/large/x-large" bg_color="#e00" color="#fff" text="Medium Gradient Button" title="Medium Gradient Button" url="" position="left"]
Simple Button
Get The Code
[simple_button size="small/medium/large/x-large" bg_color="#e00" color="#fff" text="Medium Simple Button" title="Medium Gradient Button" url="" position="left"]
Round Button
Get The Code
[round_button style="light" text="Round Button" title="Round Button" url="" position="left"]
Get The Code
[round_button style="dark" text="Round Button" title="Round Button" url="" position="left"]













